Case Study
View Case StudyTray.ai
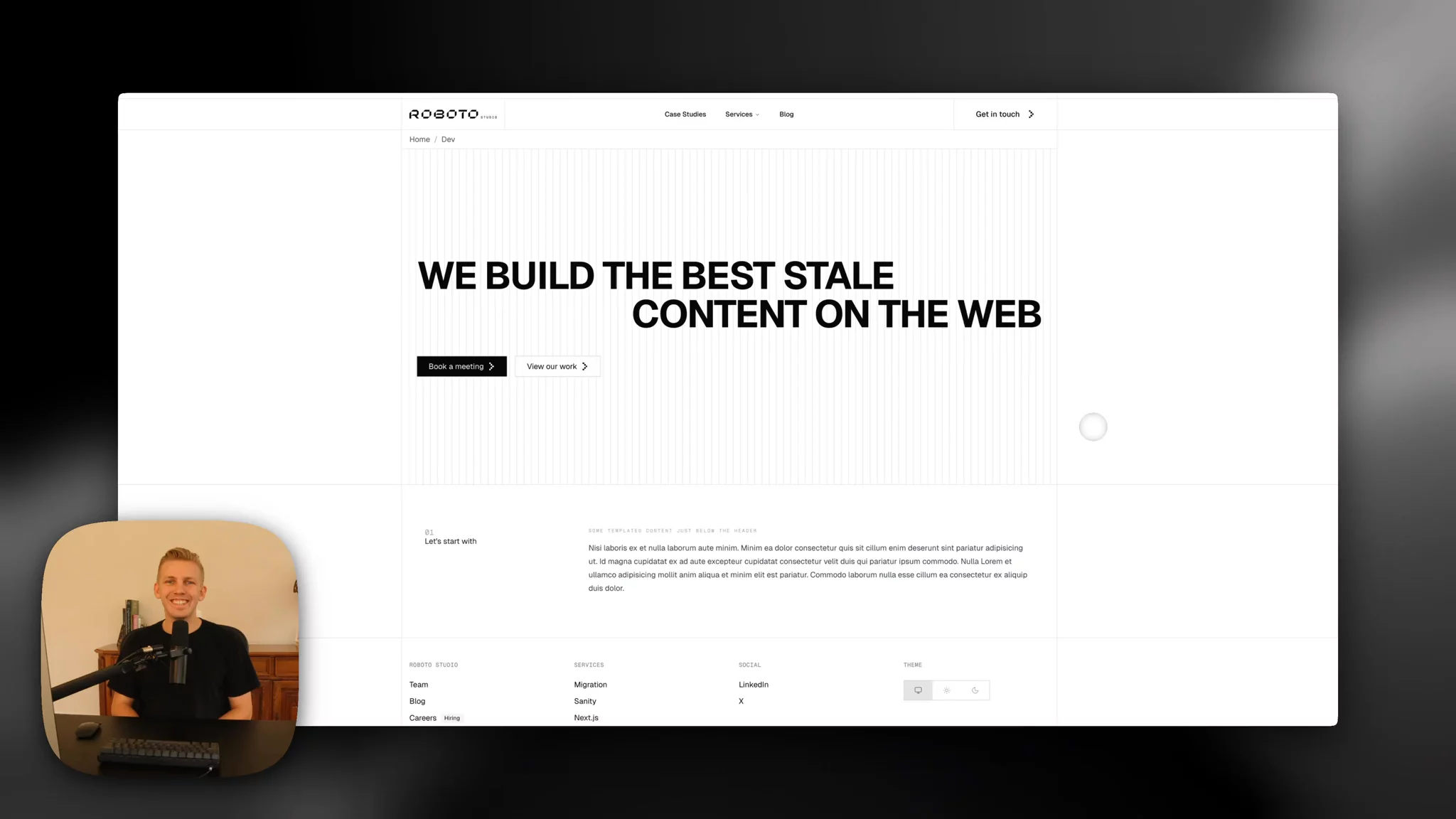
Migrating hundreds of thousands of pages, re-platforming and extending for the leading composable AI integration platform


Why Roboto Studio?
Most recently, we're over the moon to announce that our founder Jono, has just become part of the first cohort of community ambassadors. On top of this, we're also launching an enterprise accelerator which aims to work in lockstep with your developers to bring the very best that Sanity has to offer.


Most recently, we're over the moon to announce that our founder Jono, has just become part of the first cohort of community ambassadors. On top of this, we're also launching an enterprise accelerator which aims to work in lockstep with your developers to bring the very best that Sanity has to offer.

Real time collaboration
Yes, you read that right, real-time editing. What makes this even more incredible is that if you're writing an article, your teammate can 'tag-in' and start collecting and populating citations on the same text editor. Never has there been a faster flow to get your content out there.

Live preview block building
Ever wondered what your site looked like and wanted to take a sneak peek? Well, we've got that covered. How about a static site that allows you a 1:1 real-time update where you literally see your text typing out the second you add it to a text editor? See how your campaigns look long before they're live.

Meta tags, structured content
Long-gone are the days of expecting your website to rank with just a decently keyworded meta title. You've got to really focus on granularity and make Google's life as easy as possible with Structured Content to ensure your data surfaces on the first page. Automate schema construction, and get a best-in-class SEO experience with Sanity CMS.

Better media management
With a lightning-fast media library, best-in-class tooling support for your favourite platforms like Cloudinary, Mux and Wistia. Find out how we can build first-class support of all your favourite media managers to make things a little more "drag-and-drop".

Automated social sharing
Ever wanted to share one update, and automatically populate every social platform? Welcome to the future we've built that. Why should social media be a chore.

Automated image generation
A picture is worth a thousand words, so let's help you make it shine at every aspect ratio. Ensure your subject looks the business. Whether you're plastering them on a tiny author profile picture or the size of a billboard, it'll be framed perfectly.
My best experience with a consulting company. The results were delivered faster than expected and with top quality. Jono ensured I understood the process and suggested a great approach. Both execution and communication were flawless.
CEO at Topaz Labs
That's great. We've still got your attention. Let's go through some reasons to use Sanity. Because we don't want to take up your whole day, let's hit all the important ones.
Live Content API
This might sound standard, but hitting a button and making your content live isn't typical among high-performing websites. This is because static websites typically perform faster, and pushing content live typically requires a build step between them.
That being said, the Live Content API, is exactly what you would expect, and then some. It's a way of hitting a button and populating your website with live content, but more specifically, without a refresh.
That means, in real-time, you would see landing pages come to life, e-commerce products magically come back in stock, all without hitting that pesky refresh button. Yes, really.

Presentation
What is the point of having near-instantaneous publishing times if you do not pair that with a first-rate live preview? You can probably guess what Sanity's Presentation is.
It's a combination of on-rails design, using page builder blocks that fit together flawlessly, alongside being able to preview something long before it goes live.
On top of that, if you've ever had to work with a large number of pages, you'll know how difficult it is to track down individual pages in your headless CMS. Well, now all you need to do is click. Watch the video, you'll get the idea.
Page builder
Building pages shouldn't be a hassle. Why can't you just pick a set of page blocks, drag and drop them, and boom, that should be enough? Well, we've inherited enough websites to know this isn't everybody's first experience of "the headless CMS experience".
That's why we want to stress how nice a page builder feels when set up correctly. We actually built the page you're reading with a page builder, and that was effortless. I know what the next question is: for an idea of how many blocks you would need, Roboto Studio's own website was built with less than 20 in its entirety.
Desk structure
If you've ever opened a filing cabinet before, you know how difficult it is to keep track of hundreds of sheets of paper. A website isn't any different if you don't organise it well. That's why we take time, effort and a lot of experimentation within our open-source projects to ensure you only get the best experience. Navigating documents should be easy.
Media optimisation
Sanity optimises your media for you. You can select a hotspot, a little ring selector on top of the image, to ensure your subject is never out of focus. This means rather than burning through time opening optimisation tools, and Photoshop to tweak things, your images and videos should look razor sharp and highly optimised on every screen resolution. Even that old Nokia your Grandma carries around.
You can drag and drop blocks on your own website just like this below with Turbo Start Sanity.
Inspect tool
Want to know if we're worth our salt? We've built what we think to be the best possible editorial experience with Sanity, Next.js & Vercel. We call it Turbo Start Sanity, and we think you'll like it very much.
Book a meeting with us to discuss how we can help or fill out a form to get in touch
Functional, beautiful, websites that you actually want to edit
Case Study
View Case StudyMigrating hundreds of thousands of pages, re-platforming and extending for the leading composable AI integration platform

Case Study
View Case StudyHelping the UAE's most prolific Pay in 4 merchants scale their design system and composable infrastructure.

Case Study
View Case StudyHow we helped the fastest growing online cycling community, push the editorial velocity to new heights.

Case Study
View Case StudyCreating a media engine for data-driven CTMS specialists

Case Study
View Case StudyBuilding one of the fastest documentation sites in the world for photo and video AI experts