We're big believers in standardisation, it's all around you, you've seen:
- Design systems
- Design tokens
- Componentised design
- React patterns
So we thought to ourselves: "Why should Structured Content be any different?". That's why we've written a fully opinionated guide for building your regular style of website.
Now you might be asking: "*surely the whole point of Structured Content is to give the developer the freedom to build whatever they like". *This is true, but the reason we've written this guide is to make the whole process of learning about Sanity CMS more uniform, and easier to understand.
This guide won't fit everybody, but it should hopefully give you an understanding of how to better structure content. If you're just looking for a Sanity V3 primer, there's a great layman's breakdown here
The anatomy of a good document
We've broken down a good document to help with understanding the why's and how of writing a piece of Sanity schema.
Previews
The most important element of the above content is a preview, that's where your client can actually see the content being populated from the Document pane.
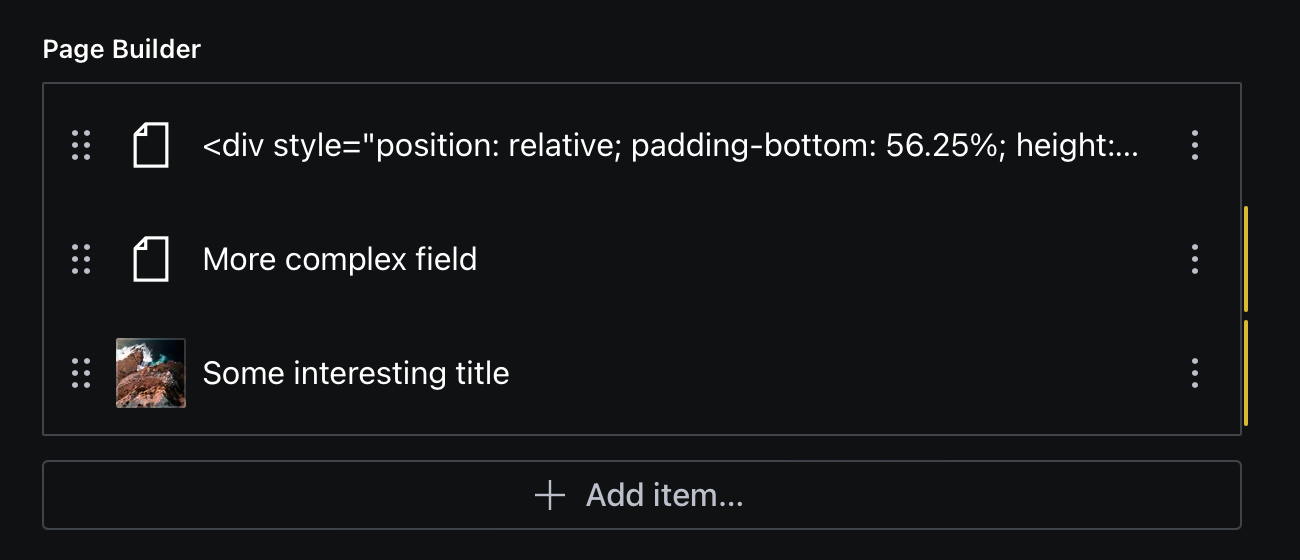
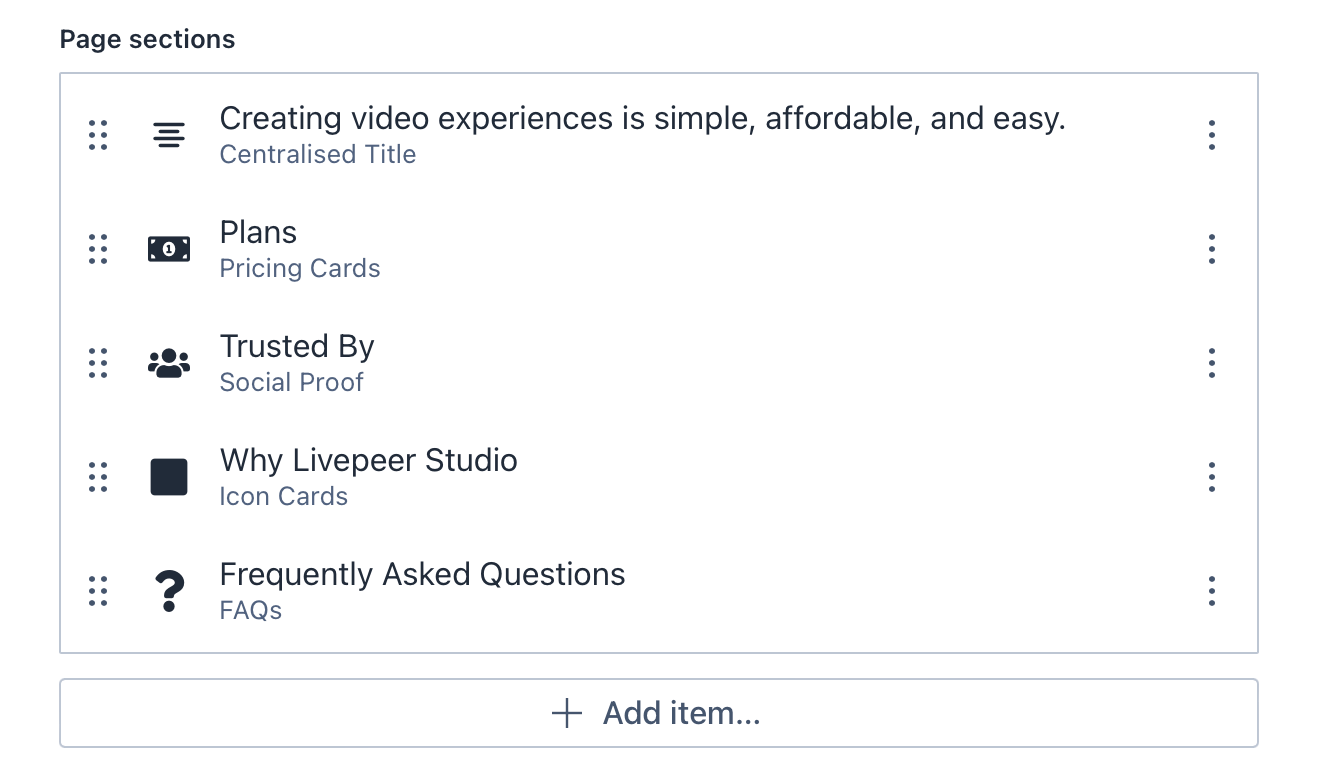
See how much better the data looks on a properly prepared page builder, in comparison to one without any preparation:
Unprepared preview

Prepared preview

The difference is night and day (not just because of light and dark mode), and your future clients will appreciate the effort.
Adding an icon
Something you might have noticed on the prepared preview above, is the little icons to the left of the title and description. Can you see how much clearer it makes it - providing a client with not just a descriptive text of what it is, but also an image to represent.
Page builders
The faster you get used to adding these little icons and nice little previews, the quicker it becomes to scale your structured content. As a nice little bonus, all these icons get pulled through in arrays and other structures to make it even easier to build a page builder and actually know what you're adding to a page.

