We'll keep it short and sweet.
This is the ideal Next Sanity Image. You may not like it, but this is what peak image performance looks like.
So let's start by breaking down what each bit does, why it's useful, and why you're not going to break your entire website by trying to reference an image that doesn't exist within the preview.
getImageDimensions
I'd put a fairly hefty bet on the fact you haven't seen this before. It's an absolute banger of a utility library that allows you to pull dimensions from an image.
Why is that useful? Well because one of the main features of using Next/Image is to avoid something called Cumulative Layout Shift. In short, that's the thing when you go on a website and it shifts and you end up clicking on a crappy ad instead of what you wanted.
blurDataURL
You've all seen those lovely blur up effects on Next/Image, so we thought we'd build something identical using the @sanity/image-url. This essentially loads a much smaller version first and with added blur, makes it look elegant. Then moves onto the higher quality version when loaded
Sizes="..."
This is pretty cool if you haven't seen this before. This is Next.js way of handling the different sizes for the different screen sizes. Essentially this is saying:
(max-width: 768px) 100vw
Up to a size of 768px, the maximum size will be 100% width of the screen. This means that when you're on a mobile or small tablet. The maximum size rendered will be the full width of that screen (as you mostly stretch images to the size of the screen in responsive views).
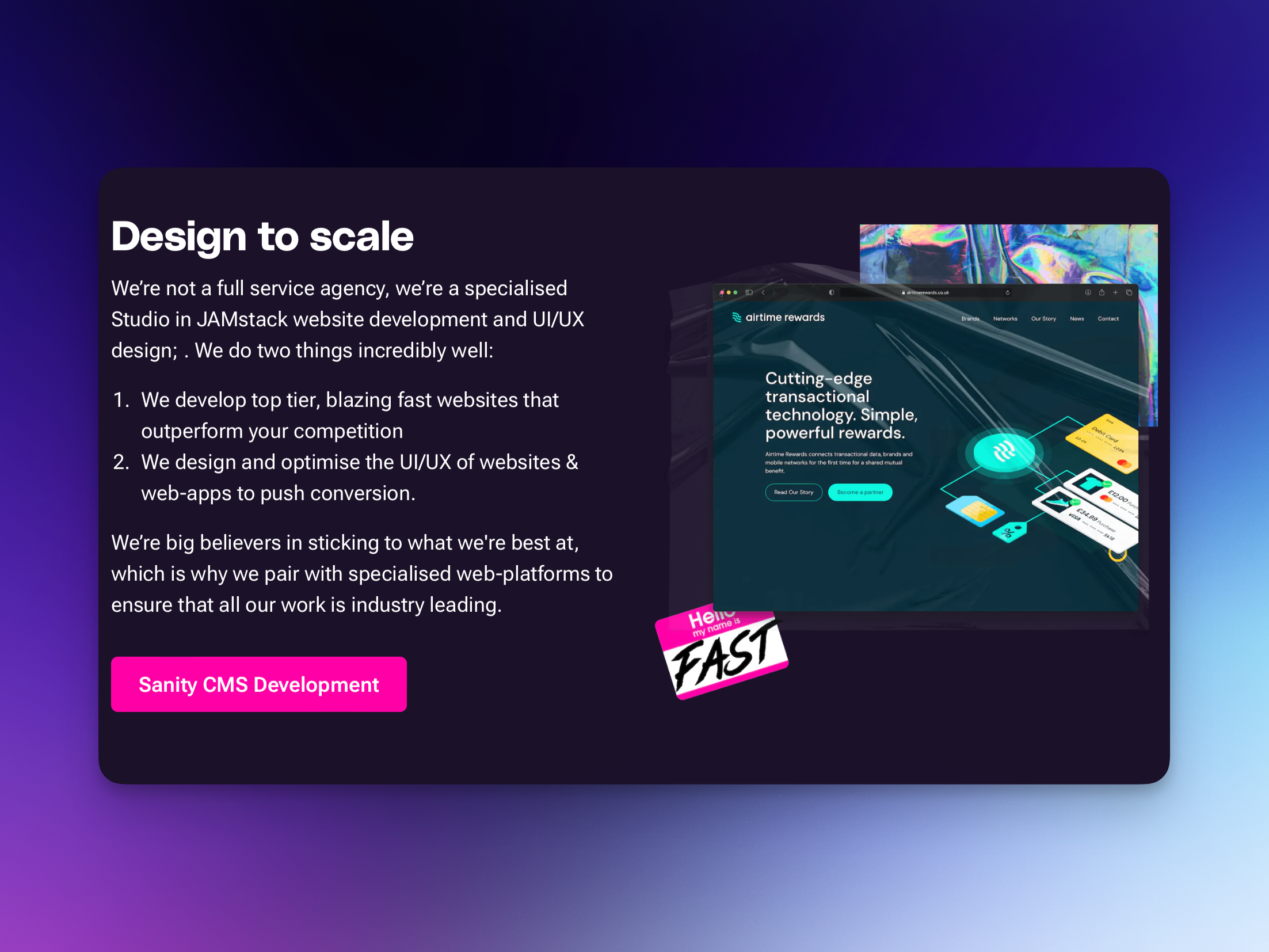
See below for how it looks on mobile - can you see how the image is nearly 100% of the width of the screen?

(max-width: 1200px) 50vw
This on the other hand is saying that below 1200px, the image will be a maximum of 50vw e.g. if the screen is 1000px wide, at most the image will be 500px.
The reason for the difference in change is that instead of the image being 100% width, we now stack the image on the right, and the text on the left.
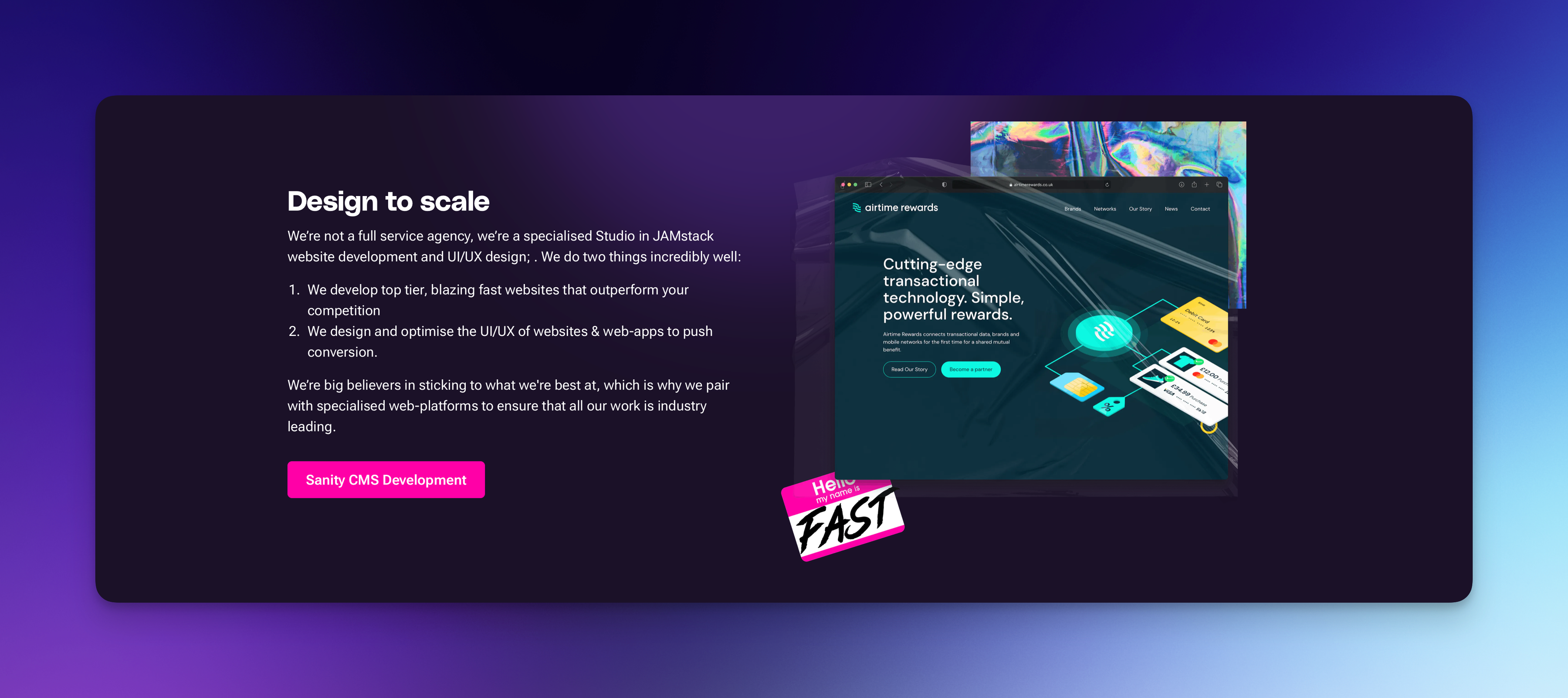
Take a look at this now, it makes sense right?

40vw
So everything above 1200px is now going to be at max 40vw. That's the easiest one to get. The reason for doing so is that the container progressively takes up less and less of the screen real estate and is going to probably be less than 40% of the overall size.
Again, pretty clever, and works like a charm

Aspect Ratio & Cumulative Layout Shift (CLS)
Aspect ratio (the proportional relationship between an image's width and height) is an essential aspect of web page design. Google highly values the optimal use of aspect ratio and static heights & widths, according to Cumulative Layout Shift (CLS) – a metric measuring the surprise positional changes of contents during page load. Heavy CLS often distorts user experience as it results in accidental clicks or difficulty in reading. If you want to actually see exactly how good/bad your current CLS there's a great tool here
Image Rendering Modes
There are typically four common ways to handle image displaying, especially considering responsiveness:
1. `width: auto` and `height: auto`: Both preserve the original aspect ratio within the parent container's dimensions. However, they may not cover its full extent.
2. `width: 100%` and `height: auto`: Forces the image to span the full width of its parent, self-adjusting its height to retain the original proportion.
3. `objectFit: "cover"`: Corresponding CSS's `background-size: cover`, it scales the image to cover its parent, potentially cropping parts due to aspect ratio differences.
4. Static `width` and `height` values: Ignores the parent size and original aspect ratio, rigorously sets the image's height and width.
Any other parts?
Well, that's about it, it's using the latest version of Next/Image so be aware that there have been significant changes over the years, but as for the latest and greatest, this is what Roboto is using.
