Using Live Preview on Sanity and Next 13.4
Introduction
Have you ever found yourself wondering how your website will look before hitting the publish button? Do you want to make sure everything is perfect before presenting it to the world? Well, now you can with Live Preview on Sanity and Next 13.4.
Live Preview is a feature that allows you to see how your website will look in real-time. It provides you with an interactive preview of your content, so you can make changes and see how they affect the overall design of your website. It is a handy tool for web developers, content creators, and anyone who wants to ensure that their website looks and functions as intended.
In this article, we will explore the benefits of using Live Preview on Sanity and Next 13.4, how it works, and how to get started.
Understanding Sanity and Next 13.4
If you're new to Sanity and Next 13.4, it's essential to have a basic understanding of what they are and how they work together. Sanity is a headless CMS that allows you to create, manage, and distribute content to any platform or device. Next 13.4 is a popular React framework for building web applications. When used together, Sanity and Next 13.4 provide a powerful platform for creating dynamic, responsive websites.
One of the advantages of using Sanity and Next 13.4 is that they allow you to separate the content from the presentation layer. This means that you can focus on creating high-quality content without having to worry about how it will look on the website. The content is stored in Sanity, and Next 13.4 pulls the content from Sanity and uses it to generate the website.
Setting up Live Preview
On the sanity side,
we use a custom preview component.
There are three things to take care of.
- Resolving preview URLs
- sanity desk structure
- preview component
Resolving preview URLs
Sanity Desk Structure
Preview Component
On the Next.js Side of things
creating an API route to configure the draft mode
enabling drafts mode
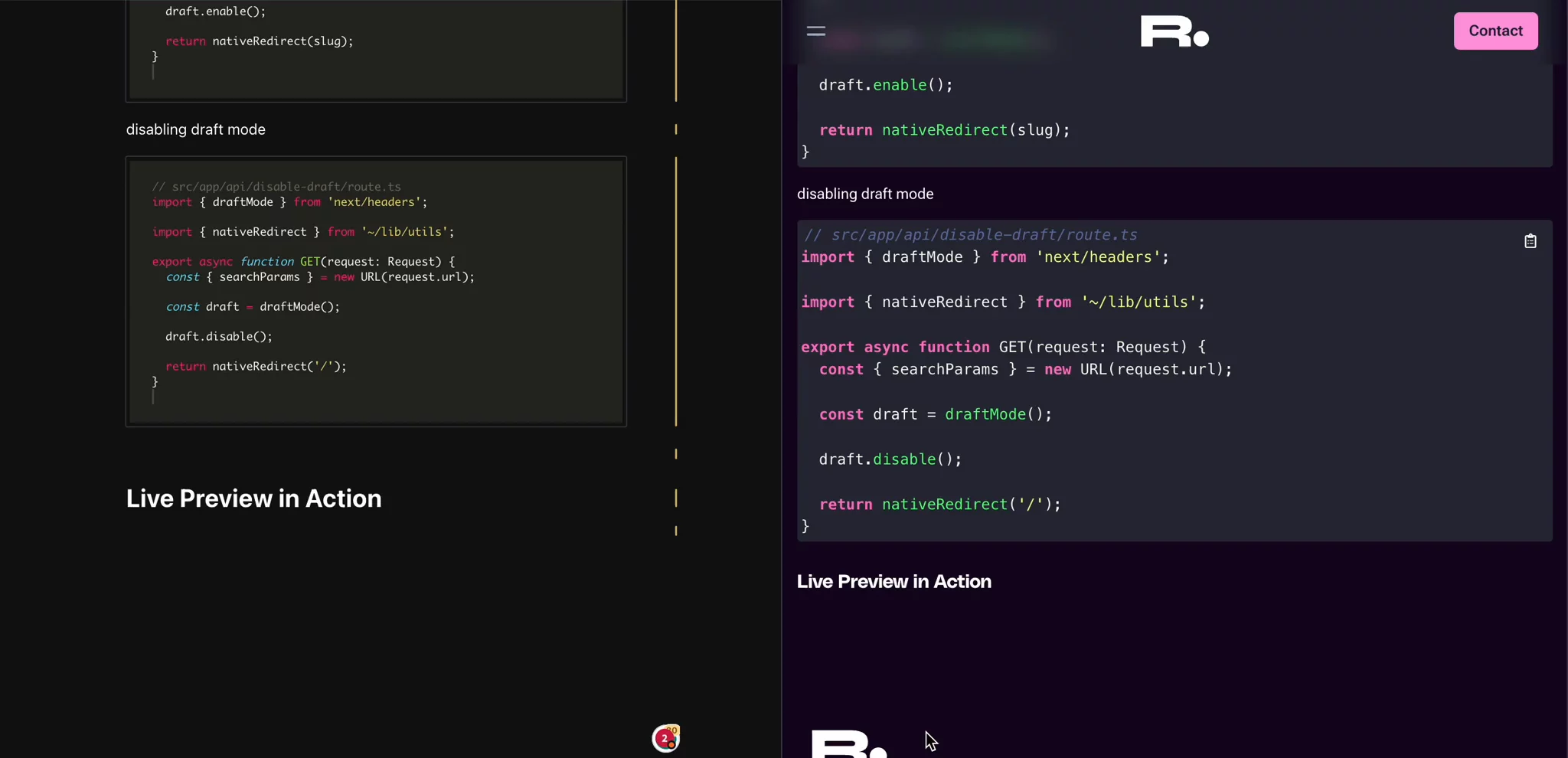
disabling draft mode
As there was a bug on using redirects on next 13.4 which is fixed by the way, that made me use this custom redirect helper
using Preview on the route.
Live Preview in Action