DALL-E generates images from text prompts. Sanity lets you manage content. Put them together and your editors can create images without leaving the CMS.
This article walks through integrating OpenAI's image generation API into Sanity Studio. By the end, you'll have a working image field that generates assets from prompts.
This article will explore the technical aspects of integrating OpenAI's API to generate images from text prompts within the Sanity Studio. To achieve this, we will need the following:
- Basic prior knowledge of using Sanity's basic schema types.
- Open AI API Keys
We can use a sanity plugin :
NPM Package: sanity-plugin-asset-source-openai
Updating the sanity.config.ts
Security Note: Never commit API keys to your repository. Store them in environment variables (prefixed with
SANITY_STUDIO_for Sanity Studio) and add them to your.env.localfile, which should be in.gitignore.
Adding Image Field
Now for the sanity part, we need to create a schema with a field-type image
No spam, only good stuff
Subscribe, for more hot takes
Hands-On
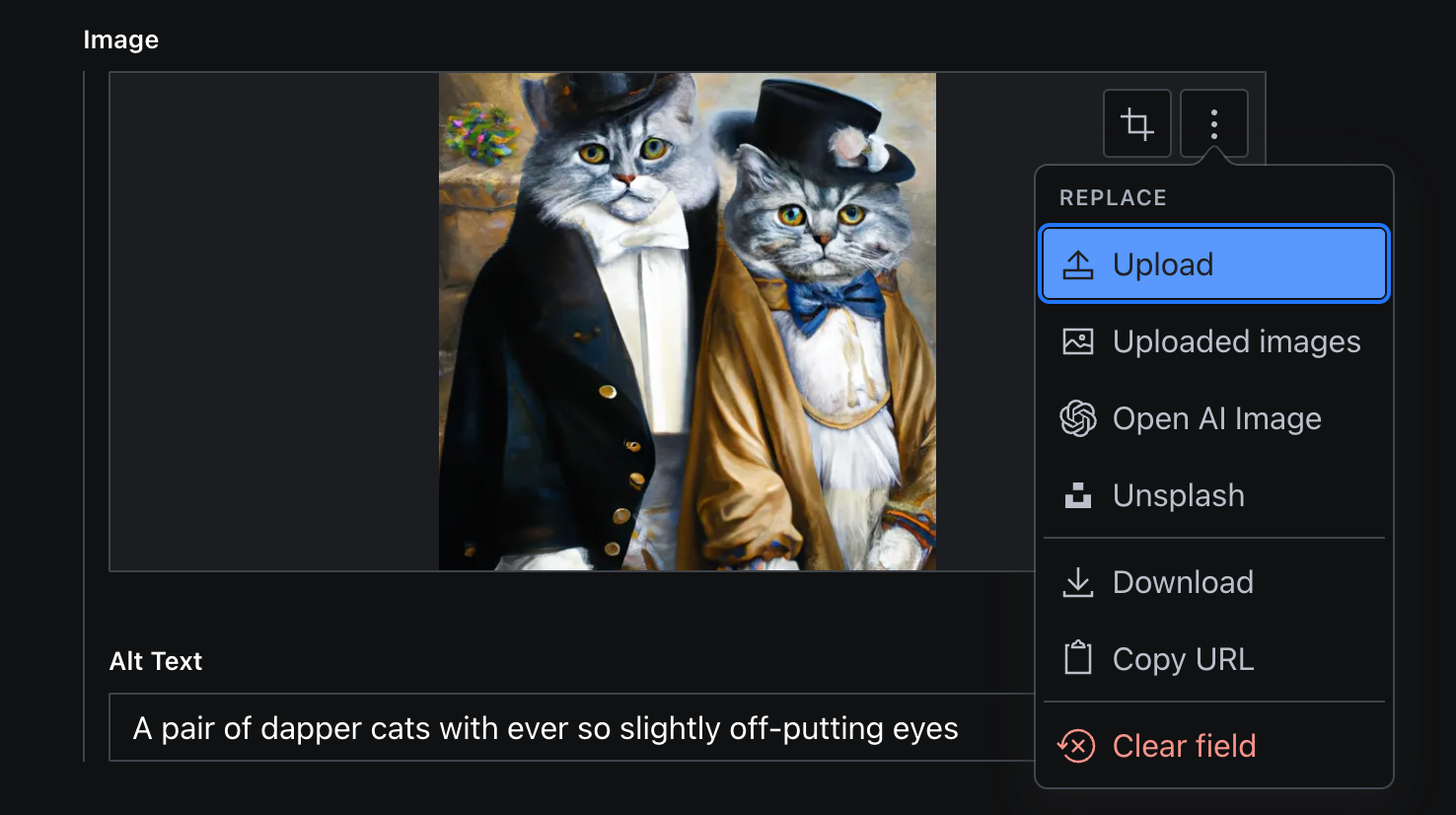
On Sanity Studio. you can simply select Open AI Image

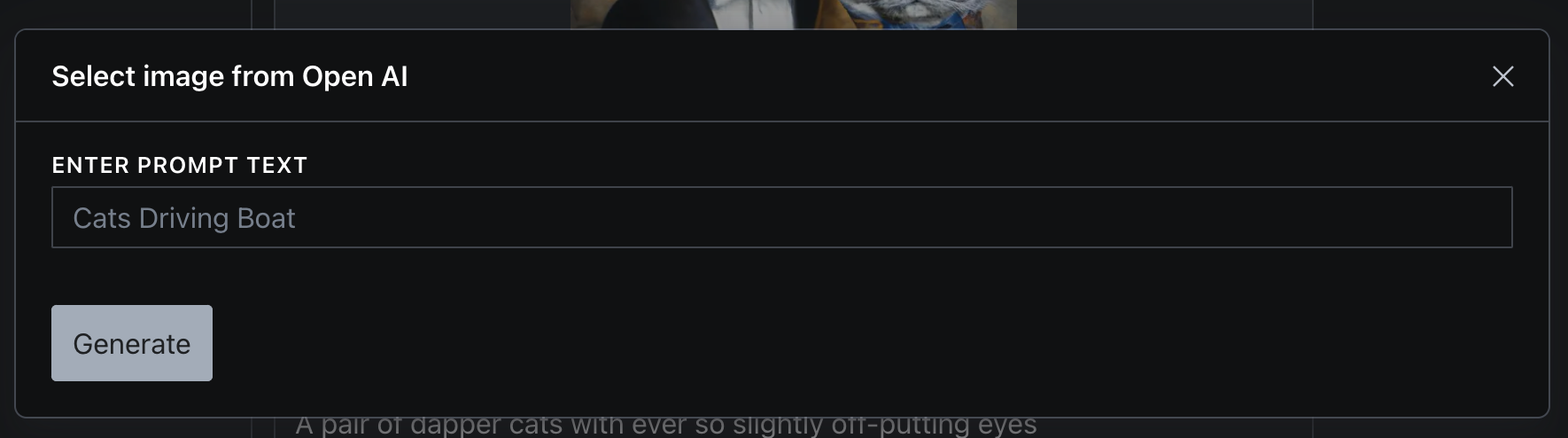
this will open a dialog box like this. in here you can put the prompt text of the image. and click Generate

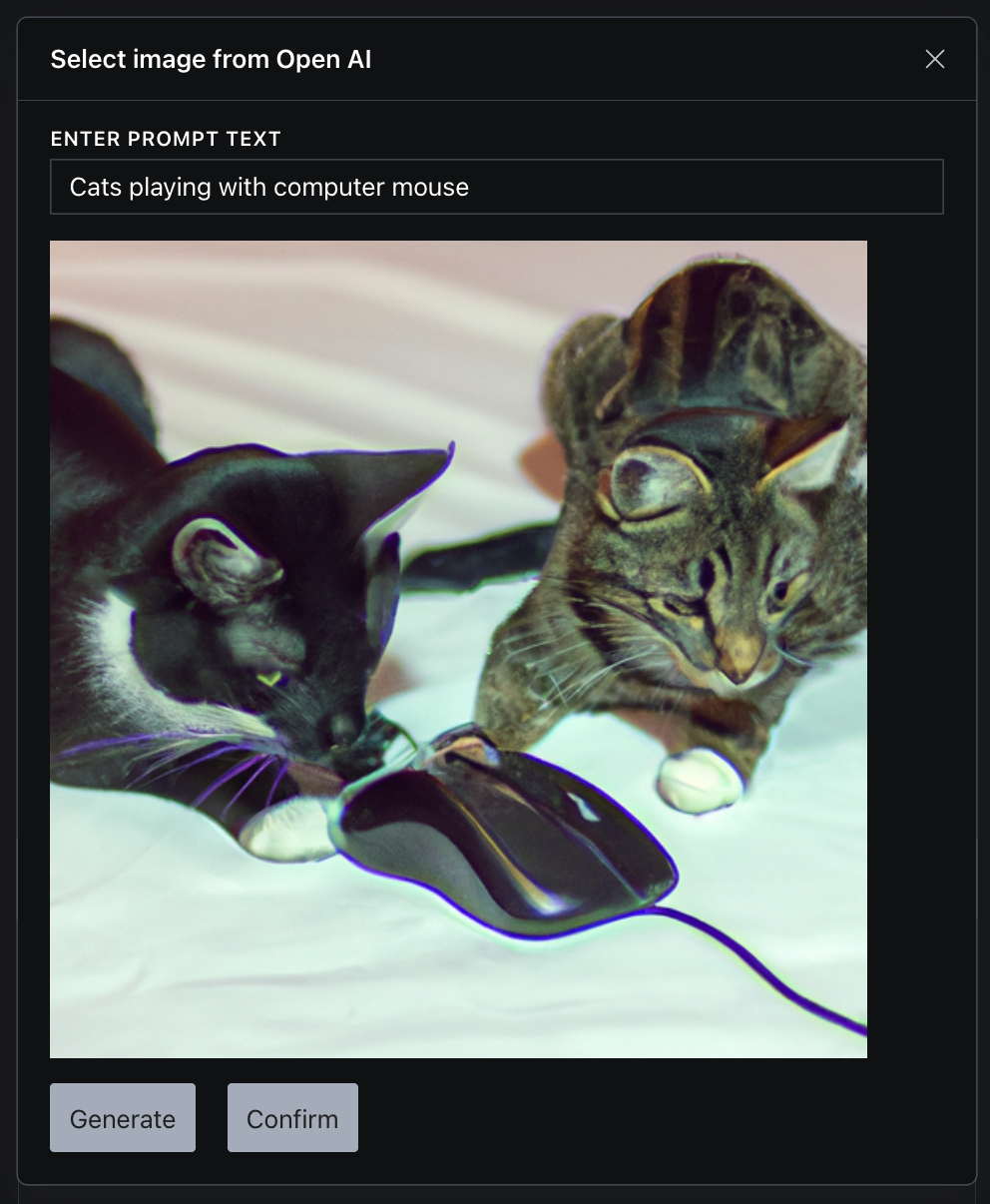
Clicking Confirm will upload this image as a sanity asset. if you are not happy with the image you can again click Generate

Conclusion
This Workflow will make content creators more productive as they can create new assets in the same window on the fly, which will result in an increase in the overall experience with sanity and content management.

