Honestly, in this day and age of "run it through ChatGPT and copy the output", who actually wants to write blogs? Well, surprisingly, we are enjoying the process more and more. Let me tell you about our journey into the world of editorial bliss.
Closing the blinds
If you've used Sanity for a long enough time, you may be aware of the fact that the menu palettes on the left of the studio are collapsible. However, for those that don't know... You can close them by clicking the heading at the top of the column.
Don't worry, the tips get better than this
Little tweaks make a big impact
This sounds a lot like the "Flywheel effect" and all of that marketing drivel, but let's take our cynic hats off for a second, and think about this. If you can save somebody 10 seconds by automatically ensuring when a user creates a new article, it sets the date to the current time, it'll cause a teeny weeny amount of dopamine, knowing that it's one less thing they have to tweak and change. That dopamine adds up, and encourages you and your team to write more, and ultimately "market" more.
There's a multitude of these that you can do - Do you have a primary marketer? Make it so that their name is immediately added as the author to every new article. Do you write your articles in a Word document first? Use Sanity AI Assist to ingest this data and spit out a first draft of the page.
Rather than just pulling any of these out of thin air, a top tip is to actually get off your chair, and go speak to the marketing team to find out pain points.
I know this is the equivalent of telling a developer to go touch some grass
Do not underestimate live preview
When you're writing content, you want predictability, you want empowerment. You want a damn good live preview. Why? Because not only does it reassure you that you're writing something that is actually tangible and exists, but it's also nice to see your content with the surrounding imagery, font and colors of your live site.
A live preview for a blog post is about a day's work... if that (if the site is built somewhat well), so what's your excuse, go out there and do it. Just do it.
Split panes & new tabs
Another simple tip that's worth sharing, if you're working with an article and your Sanity website already has live preview that looks like below, there's a good chance you can split it into two panes and work side by side. Even better, if your application is setup correctly, you can open the preview URL on a new tab and switch between the two to see your content in real time. Check out the video for more information below.
Image optimisation shouldn't be a thing
Hot take incoming... Optimising images shouldn't be an issue. Nor should videos (but that's another story). I honestly think this has to be the number one pain point for most marketers we know. You shouldn't be thinking about pixels on a screen you should be focusing on your voice, your take, your opinions as efficiently as possible.
So when marketers work with Sanity, you should expect and allow them to upload an image so big, that when they open it, the fans on the laptop sound like they're going to take off.
It's your problem as a dev to optimise the hell out of it. Not the marketers'.
A note on Sanity & aspect ratio
I'm going to keep hammering this home until it's known more commonly. If you're using Next Image (or any image loader) and you want to know the image aspect ratio: It's achievable with this util library. It just works.
Sharing is caring
Who doesn't love oversharing. Whether it's your uncle telling you about his new ointment cream, or an auntie showing her trip to France and the 100's of out-of-focus pictures that follow...
For marketing, it's basically the same with finding your groove with target platforms. So here's a great tip. Make it easier.
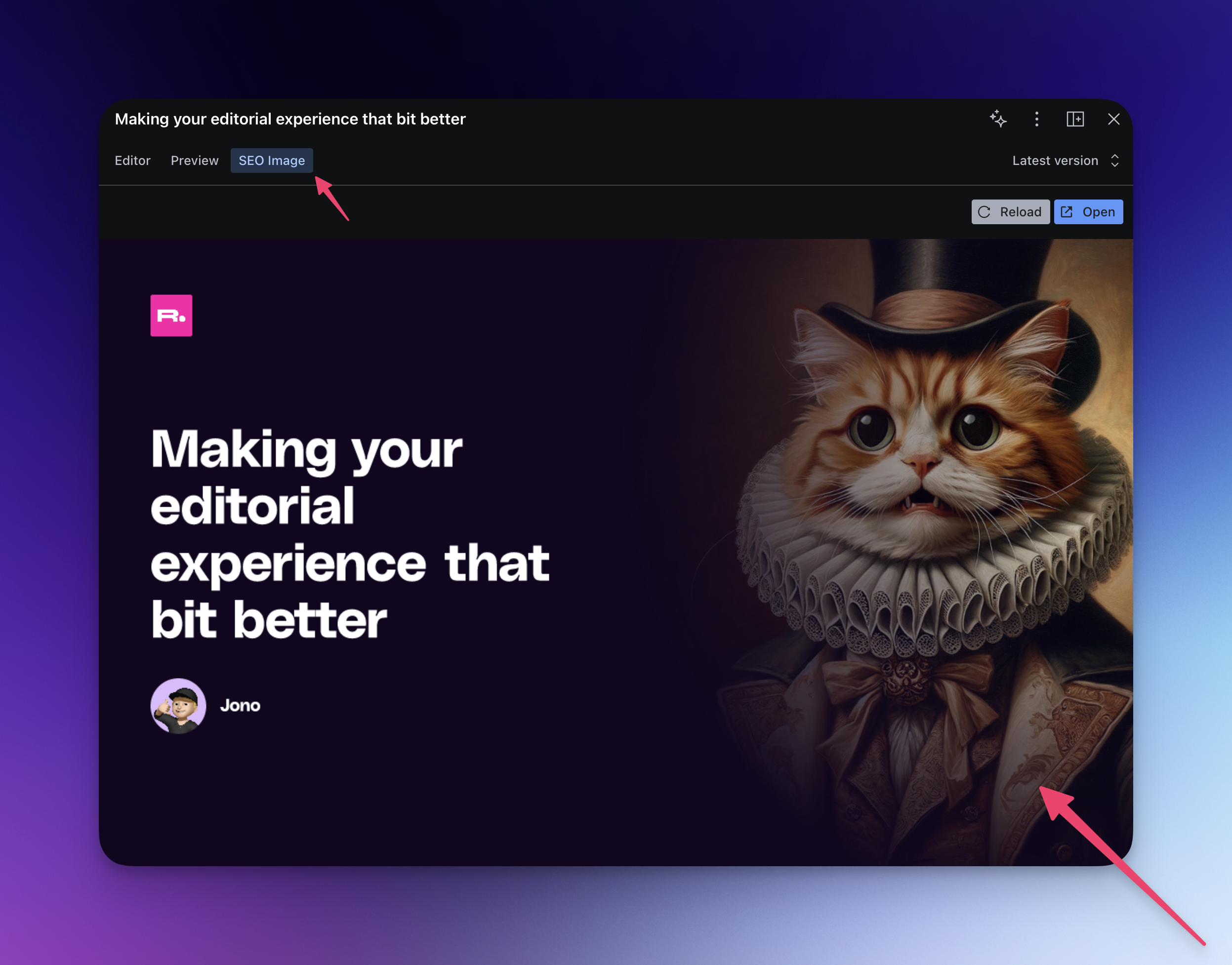
For example, for Roboto Studio, you'll find us cluttering up the Sanity exchange with all our hopefully helpful content. So how did we empower our team to go the extra mile? Well, we generated our images for this programmatically using Open Graph Image Generation. We even made a little preview pane so that you can literally right click and copy the picture.

I hope you enjoyed reading this
Thanks for getting this far, and we hope you learnt something on the way. But in all honesty, besides wanting to share our top tips of improving editorial experiences...
We mostly just wanted to publish this article because ChatGPT 4 released the image update so that we could get higher resolution Victorian cats.
However, we do always talk about: Sanity, Next.js, Vercel and web development as a whole, so if you're interested in learning more, there's a whole bunch of articles we've written prior. Or, if you want to get your website grilled and improved, get in touch with us below.

