Introduction
If you're like us, you're probably using Next.js day in, day out. We typically use the same old packages and processes each time we start a new project. However, every so often, we find some weird or wonderful feature that we didn't know existed.
Grab yourself your 7th coffee of the day and blame the resulting jitters on this article. It's really that good.
Vercel built a third-party package for this?
You might know about the Vercel Analytics package already, but for this entry we're going to completely overlook it and settle for the more commonly used, privacy encroaching alternative. Yes, we're talking about Google Analytics.
If you're like us, you probably didn't know that this whole section of the next.js documentation existed. It's a great way of upgrading your wonky dangerouslySetInnerHTML to a nice, secure, and performant next/script tag. How about that? Well, it's either that or you could just ditch your analytics provider and use Vercel's instead...But I'm sure that won't fly with your marketing team.
Codemods are your friend
So this is less of a hidden gem and more of a "why didn't I know this existed" moment. Did you know that Next.js has a built in codemod system? Well duh, you probably did. But did you know that you can use v0 to help you with the appropriate codemod for the job? Yeah, us neither, it's only when we went to one of the conferences that we were introduced to this gem.
Migrating to latest Next.js?
Following along from the previous point, one of the most common issues we notice is that a lot of folks are using some old version of Next.js. How about if we told you that in the same vein as above v0 can actually help you migrate to the latest version?
It's also great for telling you common issues you might have with your current version, and pitfalls to avoid when upgrading. Essentially whenever you're focusing on next specific advice, you should be checking out v0 first.
Pro-tip: Talking of migrations, one of the most common issues we notice is the old version of Next.js, is forgetting to add an
<a>tag within your<Link>component, ultimately leading to the link not actually showing google the<a href=...>within the html. If you're using thenext/linkcomponent in Next.js 13 onwards, you don't need to worry about this.
Stop using Google Lighthouse
"When a measure becomes a target, it ceases to be a good measure." Now I'm going to tell you to stop using Google Lighthouse and instead use Vercels performance analytics, and completely miss the irony of the above quote.
But seriously, if you're looking for a more in depth analysis of your sites performance, Vercels performance analytics is a great tool for both feeding back on the performance of your site, and also for setting targets and monitoring improvements over time. We use it internally to debug performance throughout the Roboto Studio site, and know we "shipped a little too fast" if it suddenly starts to tank.
Bundle analyzer, and how I learned to stop worrying and hate fontawesome
If you're anything like me, you'll probably have used Font Awesome at some point in your career. Hell, we backed it from the early, early days of Roboto Studio.
However, have you ever used the Next Bundle Analyzer? If you have you'll know that unless you follow this ridiculous process to actually tree shake the icons you're bundling, you'll end up with a huge bundle size. We literally halved our bundle size by reading the instructions here. What I mean by that is, we read the instructions, and then we scrapped fontawesome and just went with Lucide instead.
Next/font and CLS
You probably already know about the next/font system, but I just want to take a little time out to actually dig a little deeper.
What you might not have known is that it also provides advanced features like automatic subset loading, variable font support, and preload strategies. These optimizations can significantly improve your First Contentful Paint (FCP) and prevent layout shifts.
But if you're anything like us, you'll just want to know how to make it work with tailwindcss in the best way possible. Essentially this is it:
Then inside of your tailwind.config.js, you can add the following:
If you add that to your outermost container, you'll find that your CLS will be significantly reduced and it "just works" like you'd expect. Just make sure you're using the variable part because you need that for the font to be applied correctly.
Dev tools for CLS & beyond
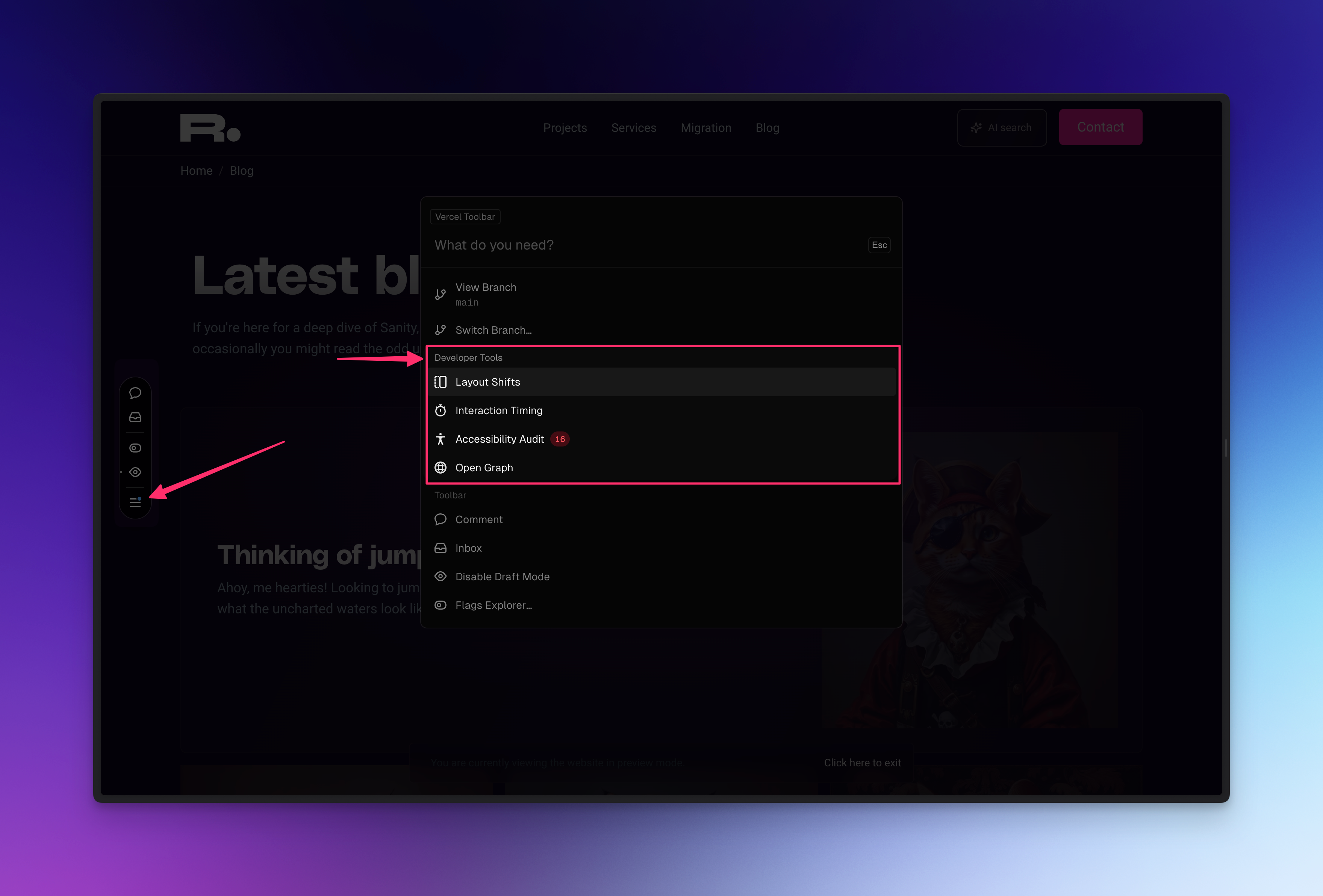
Talking of CLS, wouldn't it be nice to have a tool that could help you identify the cause of your CLS issues? Well, you can do this too, and it's actually pretty simple.
You can test how much you're avoiding that pesky CLS by opening a preview deployment and clicking the little toolbar at the bottom of the page.

Okay, so ours isn't on the bottom of the page, but yours probably will be
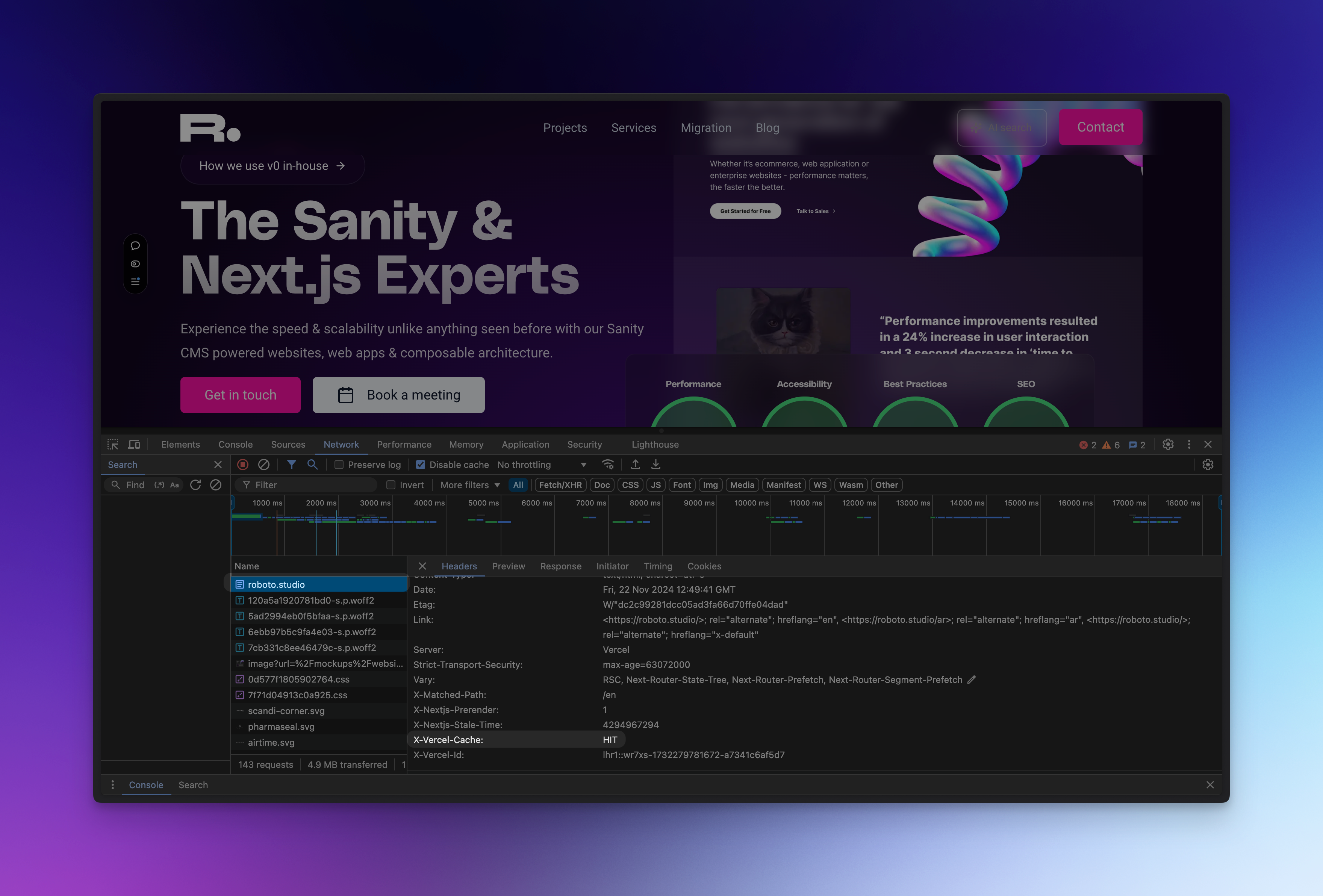
Checking if stuff caches
One of the most useful features of Next.js when deployed to Vercel is the ability to check if your pages are being cached correctly. Simply open up your browser's developer tools, head to the Network tab, and look for the x-vercel-cache header in the response. If you see "HIT", congratulations - your page is being served from the edge! If you see "MISS", then your page is being generated on-demand and we've probably just saved you a few hundred dollars on your next microservice bill.