Sanity is a powerful platform for managing structured content, with various features that make complex data structures simple to create and manage. The ability to use parameterized templates, which allow you to define reusable templates that can be customized for each individual piece of content, is one of these features.
Sanity initial value template
In Sanity, a parameterized template is a schema that contains variables that can be replaced with actual values when the template is used to generate new content. This enables you to create reusable templates specific to each piece of content, making it easier to manage and maintain your data over time.
This blog aims to provide a thorough overview of the concept of parameterized initial values within the Sanity platform. This concept enables the implementation of customizable templates, which editors can use during the instance creation process. The goal is to improve Sanity's content management's overall efficiency and flexibility.

Use Case: default value
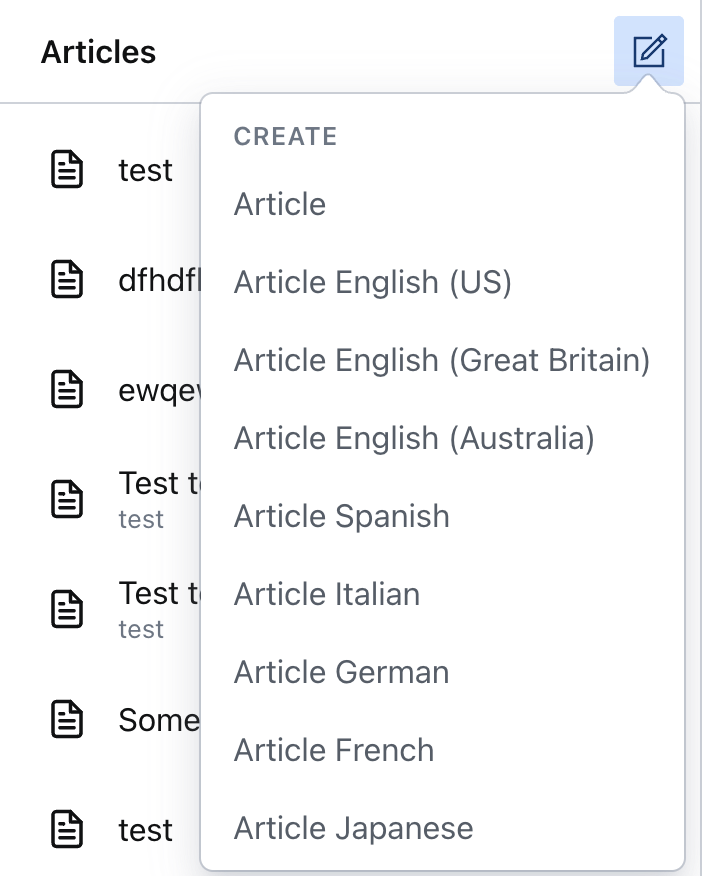
Language-specific parameterized initial values can be considered when an editor needs content to be presented in a single language, such as French but does not need the base version. This method enables template customization to meet specific language requirements, increasing the overall efficiency and specificity of the content management process.
As shown in the image above, this code snippet demonstrates adding a new intent to an article.
No spam, only good stuff
Subscribe, for more hot takes
Use case: parameterized
Using templates in Sanity can significantly speed up the content creation process, especially when there are multiple child types present, such as "how-to" articles. Editors can benefit from increased efficiency and a more user-friendly experience by incorporating pre-defined parameterized initial values.
To achieve this use case, separate list items on sanity document structures can be used, as this will provide a clear and organized method for managing the relevant information.
now you can create templates to handle intents
modifying the existing desk structure.
With this implementation, the ability to create distinct sections within the desk structure has been added. The relevant parameterized initial values will be automatically populated upon creation.
Conclusion
Finally, the use of parameterized templates in Sanity enables a more efficient and dynamic approach to content management. Editors can streamline the creation process and ensure that each piece of content meets specific requirements by defining reusable templates with customizable initial values. This improves the Sanity platform's overall functionality and user-friendliness, making it a valuable tool for managing structured content.

