Well, that wasn't something we were expecting to see today. Usually, we're pretty clued up on product releases, but this hit us out of left field.

How well does it work?
Well, at the time of writing this, it's probably been out for under 24 hours, but as a tenacious and frankly "no-life" web developer. I can confirm one thing: It's much better than it was.
If you've been following us recently, you'll know that we've begrudgingly started to adopt Tailwind because of the way that React Server Components are going. Why does this matter? Because coincidentally, it works pretty damn well with Tailwind.css.
Similar to Zeplin (if you ever used that), it allows you to add plugin-like extensions to what platforms it supports. So in our case, we were able to leverage the power of Figma dev, however, for Chakra UI... Not so much.
Quick example
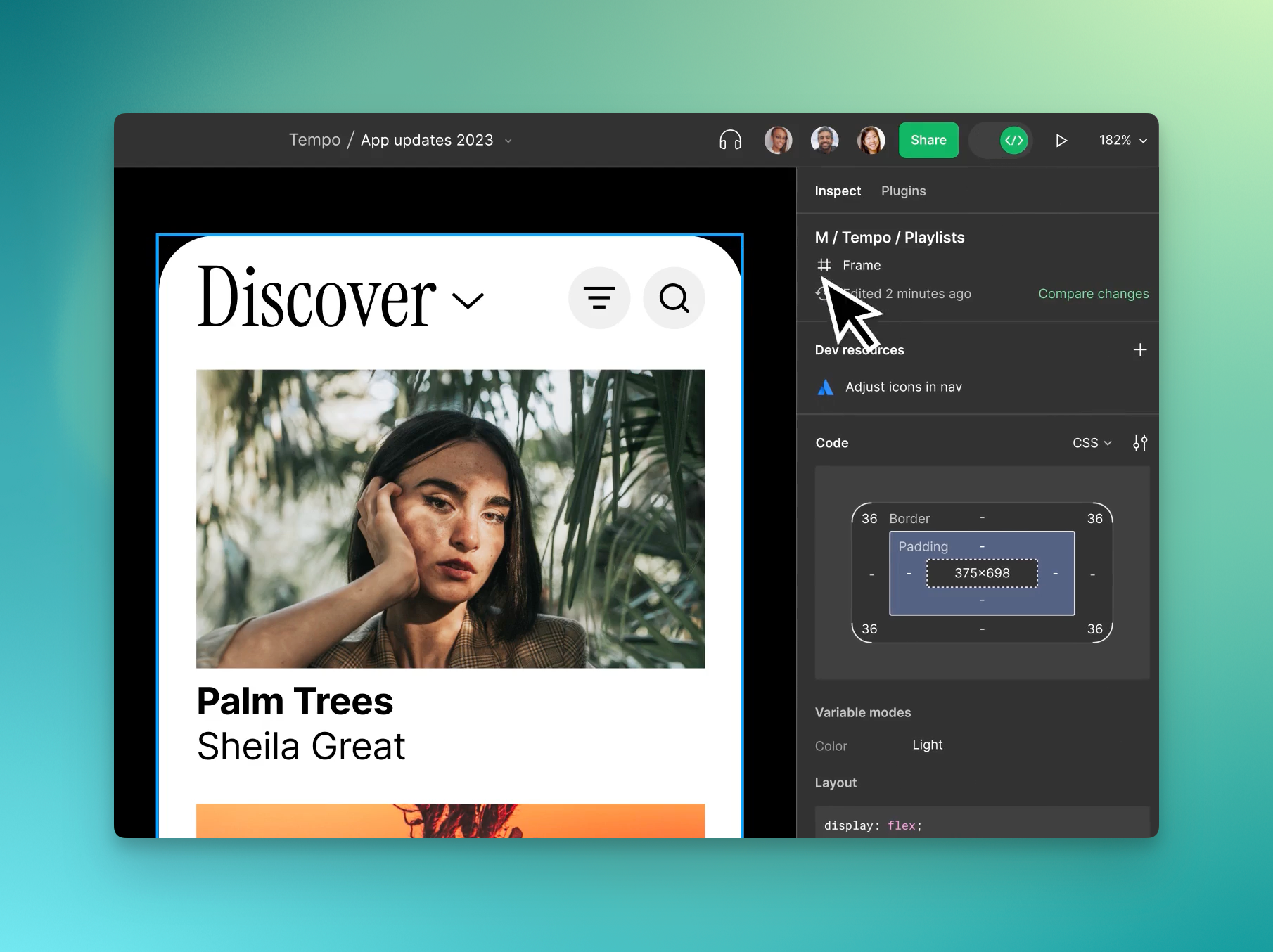
I'll give you the breakdown of a piece of code and design, and you'll quickly see some of the smart elements of the language extension that I absolutely thought it would fall down with.

Oh boy, designers are going to be happy
Cue the extremely elegant and well-optimised code... Guess not.
So what went wrong, why is it massive and all over the place? Well it's due to inaccuracies with sizing and images being placed on non-whole-numbers and creating a huge amount of manually sized [404.11px].
So what does this all mean?
Well, the shorthand is that for designers, this means they're going to be highly accurate with building Figma files in the future - personally, I think UI designers have had an easy time for too long with this.
It also means that the slap-happy creative ideation will likely be crushed by the new wave of overly specific sizings requested by developers such as myself.
Our rating?
It's pretty good.
It's a great jumping-off point, and any steps further forward in wedding design & development have our vote. I don't think it'll be long before it gets added to job listings as an essential skill and improves handover overall.
