Embracing Next 13.4 for Enhanced Web Development
Staying ahead of the curve in the ever-changing landscape of web development is critical. With the latest release of Next 13.4 (Stable App Router), developers now have a strong tool at their disposal to design fully optimized web apps and webpages. The combination of Next.js, Tailwind CSS, and Sanity CMS provides a streamlined and efficient development experience. In this post, we'll look at the incredible possibilities of this integration and the benefits it provides to web development. So buckle up and prepare to start on an intriguing dive into the inner workings of Next 13.4, Tailwind CSS, and Sanity CMS.
The Dynamic... Trio: Next.js, Tailwind CSS, and Sanity.
A Match Made in Web Development Heaven
Next.js, a popular React framework, has revolutionized the way we build web applications. Its ability to render both on the server and the client side, along with its support for static site generation and server-side rendering, makes it a formidable choice for developers.
Enter Tailwind CSS, a utility-first CSS framework that takes simplicity and flexibility to new heights. With its extensive collection of ready-to-use utility classes, Tailwind CSS allows developers to rapidly prototype and build responsive web interfaces with ease.
But here's where it gets even better: add Sanity CMS to the mix. Sanity CMS further enhances the development experience by providing a flexible editing environment, real-time collaboration, and precise content querying. It serves as the content backend for your Next.js and Tailwind CSS-powered web apps, empowering you to manage and organize your content effortlessly.
Next.js, Tailwind CSS, and Sanity form a dynamic trio that seamlessly complements each other's strengths. The combination provides developers with an optimized workflow, enabling them to focus on crafting engaging user experiences rather than wrestling with the complexities.

Unleashing the Power of Next 13.4
With the recent release of Next 13.4, the Stable App Router introduces new features and enhancements that further elevate the development experience. Let's explore some of the notable additions in this release:
Efficient App Routing
Next 13.4 introduces a stable app routing system that optimizes the navigation experience for users. With this update, developers can create web apps and sites that offer seamless transitions between pages, resulting in a fluid and immersive browsing experience.
Enhanced Performance
Performance is a critical aspect of any web application. Next 13.4 brings performance improvements, ensuring lightning-fast page loads and improved overall responsiveness. With these optimizations, users can enjoy snappy and smooth interactions, keeping them engaged and satisfied.
Code Splitting and Lazy Loading
Gone are the days of loading bulky JavaScript bundles upfront. Next 13.4 introduces code splitting and lazy loading capabilities, allowing for more efficient resource allocation. With these techniques, only the necessary code is loaded when required, reducing initial load times and optimizing performance.
The page-sized elephant in the room
If you're anything like our founder - Jono, you're the kind of person to live safely. You know the type: doesn't run with scissors, changes the smoke alarm batteries, all that responsible stuff.

Well, the good news is, that even though this is the de-facto pattern to build future apps, the old /page style directory will still work perfectly even in the latest version of Next.js. Let me reassure you that we have seen a lot of change in the frontend world over the many years we've been kicking about, and something we cannot understate, is how well Next.js/Vercel ensures every update is backwards compatible, meaning your site will last long into the future, even if you don't decide to optimise it and move to this new method of fetching data.
No spam, only good stuff
Subscribe, for more hot takes
Integrating Sanity CMS for Seamless Content Management
Simplifying Content Creation and Management
Content management is a vital component of any web project. Sanity CMS, with its intuitive interface and flexible content modeling capabilities, makes content creation and management a breeze. Integrating Sanity CMS with Next.js and Tailwind CSS empowers developers with a streamlined workflow, enabling efficient collaboration between developers and content creators.
Real-Time Collaboration and Version Control
Sanity CMS provides real-time collaboration features, allowing multiple users to work on content simultaneously. With its powerful version control system, changes can be tracked, compared, and rolled back if needed, ensuring the integrity of the content and simplifying the content management process.
Click, Edit, Done: Introducing Visual Editing Powered by Sanity and Vercel
Introducing Visual Editing, the revolutionary feature powered by Sanity and Vercel! Say goodbye to complex editing workflows and hello to a seamless content management experience. With just a click, Visual Editing allows you to effortlessly update your content directly from your Vercel preview deployment, instantly navigating to the exact location within Sanity Studio. No more searching for content or making manual changes – it's as simple as clicking, editing, and done! Change once and see the impact everywhere across your web experience, without requiring any front-end code modifications. This game-changing collaboration between Sanity and Vercel is a dream come true for developers and content creators alike. Get ready to unleash your creativity, save time, and take control of your content like never before.
The Developer's Paradise: Crafting Web Experiences with Next 13.4, Tailwind CSS, and Sanity CMS
Rapid Prototyping with Tailwind CSS
One of the standout advantages of using Tailwind CSS is its ability to facilitate rapid prototyping. With a vast collection of utility classes, developers can swiftly create and iterate on designs without writing custom CSS. This accelerates the development process and allows quick exploration of different design possibilities.
Simplified Styling with Tailwind CSS
Say goodbye to cumbersome CSS files and tangled class names. Tailwind CSS offers a highly readable and intuitive approach to styling. With descriptive class names that convey their purpose, developers can easily understand and modify styles, resulting in cleaner and more maintainable codebases.
Enhanced Developer Experience with Next.js
Next.js provides an excellent development experience with features like hot module replacement, automatic code reloading, and comprehensive error reporting. This ensures a smooth and efficient development process, allowing developers to iterate quickly and catch errors early on.
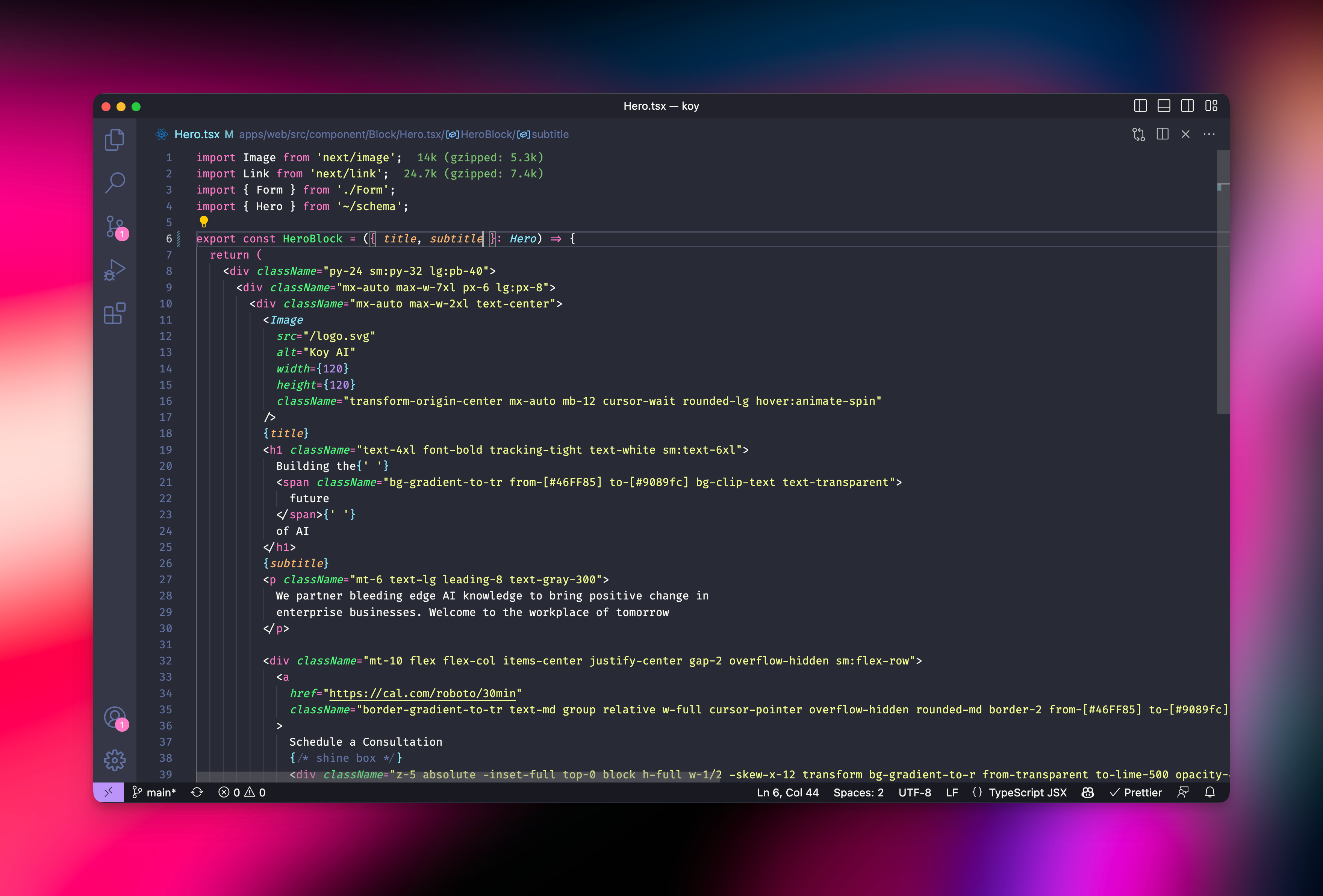
What I wish I would have known about Tailwind earlier
It's these two lines, add them into your Visual Studio code, and you're in for a much nicer time when working with Tailwind. It wraps after 80 characters, no matter the screen size, making it significantly easier to read for any horizonta-phobes such as myself.
Conclusion: Empowering Web Developers with Next 13.4, Tailwind CSS, and Sanity CMS
In conclusion, the integration of Next 13.4, Tailwind CSS, and Sanity CMS opens up a world of possibilities for web developers. The seamless collaboration between these tools streamlines the development process, empowering developers to create fully optimized web apps and sites with ease. With Next 13.4's stable app routing, Tailwind CSS's utility-first approach, and Sanity CMS's intuitive content management capabilities, developers have a powerful toolkit at their disposal. So, what are you waiting for? Dive into this powerful combination and unlock the true potential of web development like never before!

