We started this article because we noticed that the same old points come up every time somebody talks about SEO with Sanity — use meta-titles, implement a live preview, design open graph images etc. We're a little guilty of doing this ourselves.
However, what we haven’t seen, is a fully fledged, highly technical article full of real world examples and actual code, not just surface-level hodgepodge.
In this article, we have pieced together all our Sanity SEO related best practices and the ways to implement them. We start with the basics, but if you're impatient, you can skip to the hard stuff.
The easy stuff
Fallbacks
🚨 If you're a dev, make sure to read this paragraph and really take it in before you start. This underpins all of our schema and is extremely important.
I want to talk about fallbacks, because this is our opinionated method of handling SEO and Sanity schema in general. We build all of our documents with a title and description. Not meta, not open graph, just title, just description.
Why do we do this? Well it's because it's our fallback. Meaning we can throw a required validation in our Sanity schema, and it's the bare minimum required to generate a document. This also means that whenever we are generating our meta titles and meta descriptions we can use this as our rock bottom, lowest effort version of the page.
Why is this important? Well we believe in content velocity. Emphasis in velocity. If you ask an author to fill out: a title, a description, a meta title, a meta description, an OG title and OG description... You'll never get anything done. So how do we get round this? We ask the bare minimum of the editor, to add a title and a description.
This is especially useful for developers, especially those using Typescript, because you won't have to use a hell of a lot of conditionals throughout your code, you always know that if a client hasn't setup a meta title, it'll fallback to a title, so no sweat.
How we structure this? See below.
Meta titles
jsx1metaTitle else title
This one is a little different in comparison to the rest, because you may realise there isn't a <meta title="..."/>. However, you may want to use the title when referencing this as a card from another page. E.g:

Meta descriptions
jsx1metaDescription else description
Open graph titles
jsx1ogTitle else title
Open graph descriptions
jsx1ogDescription else description
It makes perfect sense right? That's why we use it. Don't overcomplicate it.
How many titles & descriptions?
By now you're probably wondering why there's so many titles and descriptions of varying natures. Surely an editor isn't going to fill out all of these, surely this is a huge waste of time... Bingo. An editor isn't going to waste time filling all of these out. However, they will care if their article hits tens of thousands of views and the traffic starts converting to sales. That's the reason you do this. Then and only then, is when you tweak, change and optimise and it's worth putting the time in.
The other benefit of doing this is the ability to standardise your SEO code across all page types. If you standardize, you can make it DRY (don't repeat yourself) and spend less time building page types in the future. More predictability when pull meta data, faster dev, better website.
Alt texts
Think about this for a second, you're a person with a visual impairment, you're on a website and you want to know what's going on... Lucky for you, somebody set the alt text to: "Stock Image"...
As you can imagine this doesn't actually help with understanding what is going on in the image. Is it a "swan flying gracefully in the sky" or maybe a "cat clinging on to a branch", with text beneath reading "hang in there"?
Whatever it is, adding an alt text field and pulling that alt text into your image components — can help your folks who use screen readers and you get some free good karma as part of the process.
If you want a nice and simple method of doing this on your images, you can use the fields on an image schema. Check it out in our examples below.
Simple version of Sanity Image
This is the barebones with the alt text field attached
jsx1{2 name: 'image',3 title: 'Image',4 type: 'image',5 // Add the alt tag to this as an additional field6 fields: [7 {8 name: 'alt',9 type: 'string',10 title: 'Alt Text',11 },12 ],13},
Fancier version with alt, required & captions
This is the "all the trimmings" version, aim for this level of fidelity
tsx1import { defineField } from 'sanity';2// Import of the define field34 // Include the definefield so it tells you5 // When you screw up. Cheers Typescript.6 defineField({7 name: 'image',8 title: 'Image',9 type: 'image',10 validation: (Rule) => Rule.required(),11 fields: [12 {13 title: 'Alt Text',14 name: 'alt',15 type: 'string',16 description: "An alternative text for folks with screen readers. Describe what is in the image",17 },18 {19 title: 'Caption',20 name: 'caption',21 type: 'string',22 description: "A caption that sits below the image for context",23 },24 ],25 options: {26 // Add the hotspot to allow the client to27 // choose which parts of the image will get cropped28 hotspot: true,29 },30}),
Want to learn more about handling images within Next.js and Sanity? We've got a whole article about what we think is the best Next.js image component.
Indexing, or not indexing
There will be times when certain pages need not be indexed by the search engine, so to let the editor control which pages don't get indexed, we make a boolean field like this. If you want to avoid a lot of pain in the future, make sure you set the initial value as false:
Do not index schema
tsx1{2 name: 'seoHideFromLists',3 title: 'Hide from lists',4 description: "If checked, this content won't appear in any list pages. A user will still be able to visit the page if they know the exact URL",5 type: 'boolean',6 initialValue: () => false,7}
Here's a visual of it inside the studio, simple right?

Bonus tip: "Hide from lists"
So no-index is great for avoiding Google indexing the page. However, there may be times when you want to show somebody a preview of a page who is not a Studio member. That's where our "Hide from lists" toggle comes into play.
typescript1{2 name: 'seoHideFromLists',3 title: 'Hide from lists',4 description: "If checked, this content won't appear in any list pages. A user will still be able to visit the page if they know the exact URL",5 type: 'boolean',6 initialValue: () => false,7 group: CONST.SEO,8}
Then for your GROQ query, you want something along the lines of:
typescript1*[_type == "blogPost" && !seoHideFromLists]{2 // Then whatever you want in here3}
Improving your site structure
So start with all your pages and content you want to cover, and simply break them down into a hierarchal list indented. The indentations are very important, so don't dismiss it as though I've lost my marbles. You can go into a tool like Apple Notes and just dump a very lo-fi top level of your content types. E.g blogs, projects, services etc
⚠️ Remember: this is a speed-run so don't sweat this part too much. I'll share a rough idea of ours.

Feeding lo-fi sitemap into Figjam
If you don't know what Figjam is, it's not a preserve, it's basically Figma's answer to Miro (an interactive multiplayer whiteboard). What's really cool about it though is that you can use it for free, and you can collaborate with your team in a very low-friction way.
So here's what we're going to do, we're going to take the above indented list, and we're going to feed it into figma and ask it to return a sitemap using the Visual Sitemap plugin.
What you'll get is a rough outline of your sitemap in a hierarchy. These are great for planning in the most basic way, how you want your content URLs to look. For example:

Structured data
Next.js introduces a versatile Metadata API for enhancing SEO and shareability, we do have a helper function that generates dynamic content-specific metadata.
typescript1// lib/seo.ts2export const getOgImage = (3 seoImage?: ImageProps,4 image?: ImageProps,5 options?: {6 title?: string;7 type: string;8 id: string;9 },10) => {11 if (seoImage)12 return urlFor(seoImage)13 .width(ogImageDimensions.width)14 .height(ogImageDimensions.height)15 .url();16 const { title, type, id } = options ?? {};1718 const params = new URLSearchParams({});19 if (title) params.set('title', title);20 if (id) params.set('id', id);21 if (type) params.set('type', type);22 if (image) params.set('image', urlFor(image).url());2324 return 'api/og?' + params.toString();25};2627export const getMetaData = (data: any): Metadata => {28 const {29 _id,30 _type,31 seoDescription,32 seoImage,33 seoTitle,34 slug,35 image,36 ogTitle,37 ogDescription,38 title,39 description,40 } = data;4142 const meta = {43 seoTitle: seoTitle ?? title ?? '',44 seoDescription: seoDescription ?? description ?? '',45 ogTitle: ogTitle ?? title ?? '',46 ogDescription: ogDescription ?? description ?? '',47 };4849 const ogImage = getOgImage(seoImage, image, {50 title: meta.ogTitle,51 type: _type,52 id: _id,53 });5455 const metadata: Metadata = {56 title: meta.seoTitle,57 metadataBase: new URL(baseUrl),58 description: meta.seoDescription,59 creator: 'Roboto Studio',60 authors: {61 name: 'Roboto Studio',62 },63 openGraph: {64 type: 'website',65 countryName: 'UK',66 description: meta.seoDescription,67 title: meta.seoTitle,68 images: [69 {70 url: ogImage,71 width: ogImageDimensions.width,72 height: ogImageDimensions.height,73 alt: meta.seoTitle,74 secureUrl: ogImage ,75 },76 ],77 url: getPageUrl(slug?.current),78 },79 };8081 return metadata;82};
this function is then used on pages like this.
typescript1// /page.tsx2export const generateMetadata = async ({3 params,4}: LocaleParams): Promise<Metadata> => {5 const { locale } = params ?? {};6 const data = await getHomePageData(locale);7 if (!data) return {};8 return getMetaData(data);9};
Redirects
We've built a sophisticated solution for managing redirects, utilizing Sanity as our content infrastructure. This approach enables us to store and dynamically fetch redirect rules within our Next.js applications. It offers flexibility and scalability, allowing us to update and maintain our redirects efficiently, without the need for hard-coded adjustments or deployments.

Here's how we pull it from inside of next.config.js. Just be aware, this can be pretty destructive if you screw it up, so I would highly recommend creating validation so you don't end up nuking your own website.
typescript1// next.config.js23const redirectDocs = `*[_type == 'redirects'][0].redirects`4module.exports = {5 async redirects() {6 const docs = await sanityClient.fetch(redirectDocs);7 return docs.map(({ destination, source, permanent }) => ({8 destination,9 source,10 permanent:!!permanent,11 }));12 },13}
Sitemaps
We are using the simplest possible solution to generate a sitemap on the fly, not just that, but it's typesafe as well, kudos to Next.js docs here
typescript1import { MetadataRoute } from 'next';2import { baseUrl } from '~/config';3import { getClient } from '~/lib/sanity';4import { SitemapProjection } from '~/types';56type SiteMap = Pick<7 MetadataRoute.Sitemap[number],8 'changeFrequency' | 'priority'9>;1011const formatToSitemap = (12 data: SitemapProjection[],13 options: SiteMap,14): MetadataRoute.Sitemap => {15 return data.map(({ _updatedAt, slug }) => ({16 url: `${baseUrl}/${slug.split('/').filter(Boolean).join('/')}`,17 lastModified: new Date(_updatedAt),18 ...options,19 }));20};2122export const sitemapQuery = groq`23*[_type in $types && defined(slug.current) && seoNoIndex != true ]{24 "slug":slug.current,25 _updatedAt,26 _type,27 _id28}`;293031export default async function sitemap(): Promise<MetadataRoute.Sitemap> {32 const client = getClient();33 const slugPages = await client.fetch(sitemapQuery, {34 types: [35 'mainPage',36 'page',37 'blog',38 'product',39 'categoryIndex',40 'blogIndex',41 ],42 });4344 const formattedSitemaps = formatToSitemap([...slugPages], {45 changeFrequency: 'weekly',46 priority: 1,47 });48 return [...formattedSitemaps];49}50
Harder stuff
Organizing all the above
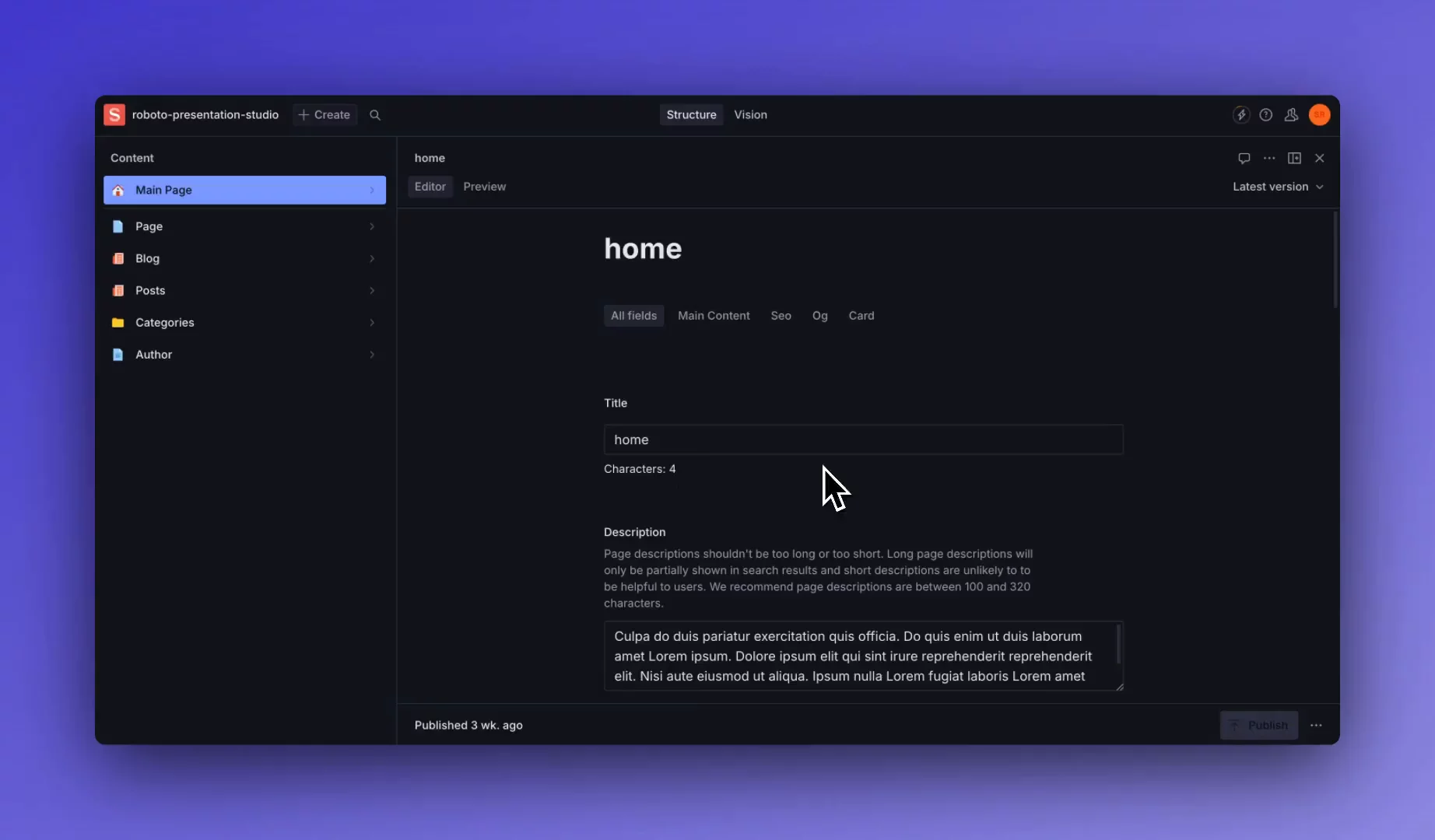
Sanity allows us to have groups in the editor layout. With something like this, we can avoid doom scrolling to find relevant content pieces when you need to edit something quickly. Here's a quick video that helps understand this better:

Here's a code example on how we can group fields for a page.ts document.
javascript1export const page = {2 name: 'page',3 title: 'Page',4 type: 'document',5 groups: [6 {7 title: 'Main Content',8 name: 'mainContent',9 },10 {11 title: 'SEO',12 name: 'seo',13 },14 ],15 fields: [16 {17 name: 'name',18 title: 'Name',19 type: 'string',20 group: 'mainContent',21 },22 {23 name: 'slug',24 title: 'Slug',25 type: 'slug',26 group: 'mainContent',27 },28 {29 name: 'email',30 title: 'Email',31 type: 'string',32 group: 'mainContent',33 },34 {35 name: 'seoTitle',36 title: 'SEO Meta Title Override',37 type: 'string',38 group: 'seo',39 },40 {41 name: 'seoDescription',42 title: 'SEO Meta Description Override',43 type: 'text',44 group: 'seo',45 },46 ],47}
Generating open graph images
Asking to create an open graph image for each page on the website is a great way to piss off your designer. It's best to follow a set template for a group of pages and automate the image generation with code. That way nobody is waiting in line to get things done.
For this to work, we will be using Next.js's in-built function ImageResponse().
We will be going with a simple API route which will generate the image for us, but to understand how we usually structure it, here's a simple diagram explaining the whole setup.

The API route will get the relevant information through query parameters so that information like name, date etc are up to date on the generated image.
Abstracting away the getOgImage seems unnecessary at first, but when your site grows, all the pages need not follow the same template for the image ex: blogs, team etc. So, you can sort out your parameters in this function and call the relevant methods within the API.
And here's the code for the API route:
javascript1import { ImageResponse } from 'next/og';23const genImage = async ({ title }: any) => {4 return new ImageResponse(5 (6 <div tw="flex h-full w-full flex-col items-center justify-center bg-violet-900 text-white py-16 pl-16">7 <h1 tw="text-6xl mb-1 text-center">{title}</h1>8 </div>9 ),10 {11 width: 1200,12 height: 630,13 },14 );15};1617export function GET({ url }: Request) {18 const { searchParams } = new URL(url);19 const params = Object.fromEntries(searchParams.entries());20 try {21 return genImage(params);22 } catch (error: any) {23 return new Response(error.message, { status: 500 });24 }25}
And with that, we can test it on the browser to check if it's working like this:

Adding a character count & limit to one of your components
Did you know that google shows only 160 characters in the meta description and trims out the rest? so it's best to know when you are about to reach the limit.
javascript1// in /schema/author.tsx or .jsx2import {Stack, Text} from '@sanity/ui'34function MyStringInput(props: any) {5 return (6 <Stack space={3}>7 {props.renderDefault(props)}8 <Text size={1}>Characters: {props.value?.length || 0}</Text>9 </Stack>10 );11}1213export const author = {14 name: 'author',15 title: 'Author',16 type: 'document',17 fields: [18 // same schema from above19 {20 name: 'seoDescription',21 title: 'SEO Meta Description Override',22 type: 'text',23 group: 'seo',24 validation: (Rule: any) => Rule.min(50).max(160).warning("The SEO Meta Description should be between 50 and 160 characters."),25 components: { input: MyStringInput },26 },27 ],28};
The above code gives a warning sign beside the title of the component if the character count either exceeds 160 characters or is less than 50 characters. It also shows a character counter right below the input field so that you can keep track of it. We are using Sanity's own UI kit which comes with it so that the UI looks in sync with their design system.
Pretty tricky stuff
Generating FAQ JSON-LD on the fly
Let's start by saying - generating JSON-LD is a pain in the ass. With that said, why don't we just handle it programmatically? Well that's because it's an even greater pain in the ass. Especially with Typescript (more on that later). So that's why we've included our code below so you can rip it off and pretend it's yours and impress your boss. Good on you.
So how do we make Typescript happy? Luckily Google actually built a typescript package to do exactly that. It's JSON-LD with all the nicieties of typesafety.
Here's how we structure our FAQs into a JSON-LD friendly data structure. All you need to do now is bring your own FAQs. We'd recommend building them as a Document rather than a Block for the sake of reusability. Thank us later.
typescript1import { FAQPage, WithContext } from 'schema-dts';2import { Faqs } from '~/types';34const getJsonFaqs = (faqs: Faqs) => {5 const faqJson: WithContext<FAQPage> = {6 '@context': 'https://schema.org',7 '@type': 'FAQPage',8 mainEntity: faqs?.map((faq) => ({9 '@type': 'Question',10 name: faq.question,11 acceptedAnswer: {12 '@type': 'Answer',13 text: portableRichTextToHtml(faq.answer),14 },15 })),16 };17 return faqJson;18};
and now using faq JSON-LD data from above inside FaqsBlock for our pageBuilder
typescript12export const FaqsBlock: FC<FaqBlockProps> = ({ faqs, title, richText }) => {3 const jsonFaqs = getJsonFaqs(faqs);45 return (6 <section className="relative my-16 px-4">7 {/* Faqs Block Design Code */}8 <script9 type="application/ld+json"10 dangerouslySetInnerHTML={11 { __html: JSON.stringify(jsonFaqs) }12 }13 />14 </section>15 );16};17
Generating related fields
Internal linking is a powerful strategy to boost the SEO performance of your website as well as link related contents. However it can be time consuming having to look through your articles and cherry pick content...
Wouldn't it be easier if it was entirely programmatic so you don't even need to worry? We've got you covered.
Here's a way in JSON-LD that you can use to describe multiple posts related to the article.
javascript1{2 '@context': 'https://schema.org',3 '@type': 'Article',4 name: 'Article title',5 url: 'https://www.example.com/logo.jpg',6 datePublished: new Date().toISOString(),7 dateModified: new Date().toISOString(),8 description: 'Article description, keep it short and sweet',9 hasPart: [10 blogs.map((blog: Article) => ({11 '@type': 'Article',12 name: blog.title,13 url: 'https://www.example.com/logo.jpg',14 datePublished: new Date(blog._createdAt).toISOString(),15 dateModified: new Date(blog._updatedAt).toISOString(),16 description: blog?.description ?? 'Placeholder description',17 })),18 ],19 }
You got the JSON-LD sorted, but what about the actual related articles? Well, if you have categorised your articles with tags, then we can write a groq query to fetch the latest 3 articles under the tag and filtering out the present article:
javascript1*[_type == "article"2&& count((categories[]->_id)[@ in $categories]) > 03&& slug.current != $slug] | order(date desc) [0...3]{4 "categories": categories[] -> title,5 title,6 _id,7 description,8 "slug":slug.current,9 image10}
Bonus: Google indexing script
This is not so much something that applies to Sanity but it's definitely worth knowing about if you're just starting with SEO and you're trying to get your pages indexed. A GitHub user called Goenning created google-indexing-script. For reference, we did use this ourselves, and we found it indexed around 30 extra pages that it wasn't already.

Conclusion
With all of the above, you should be well on your way to climbing through the ranks with just technical SEO alone, but I want to finish off with some heartfelt advice from our own experience of writing content for a fairly decent amount of time.
Go write. We read far too much doom-mongering and SEO black-hatting – it's brain-numbing. By far our most popular articles are scarcely related to on-trend topics, but at the end of the day, some of the articles we're most proud of, probably had double digits readership.
With that being said, you're probably looking for a silver bullet, or some ultimate wisdom about SEO... The reality is, most people don't know what the hell is going on with algorithm changes and sudden de-indexes, so don't take it as life and death. Just focus on writing content you would actually want to read, and hope to god the Google overlords decide to give you traffic.
Either that or just put a graph with exponential growth on it. That seems to work too...

Table of Contents
- The easy stuff
- Fallbacks
- Meta titles
- Meta descriptions
- Open graph titles
- Open graph descriptions
- How many titles & descriptions?
- Alt texts
- Simple version of Sanity Image
- Fancier version with alt, required & captions
- Indexing, or not indexing
- Do not index schema
- Bonus tip: "Hide from lists"
- Improving your site structure
- Feeding lo-fi sitemap into Figjam
- Structured data
- Redirects
- Sitemaps
- Harder stuff
- Pretty tricky stuff
- Conclusion




